Trick # 329 | Dieser Beitrag beinhaltet 1166 Wörter. – Geschätzte Lesezeit: ca. 6 Minuten.
Wenn Sie eine neue Website aufbauen werden Sie zweifelsohne oft im CSS-Stylesheet unterwegs sein und Anpassungen vornehmen. Praktisch wäre es, wenn Sie da eine Übersichtsseite mit den gängigsten Darstellungen hätten. So sehen Sie am besten, wie die Stylings zusammenpassen. Ein solches Styling-Showcase ist mit unserem Baukasten-Code schnell erstellt.
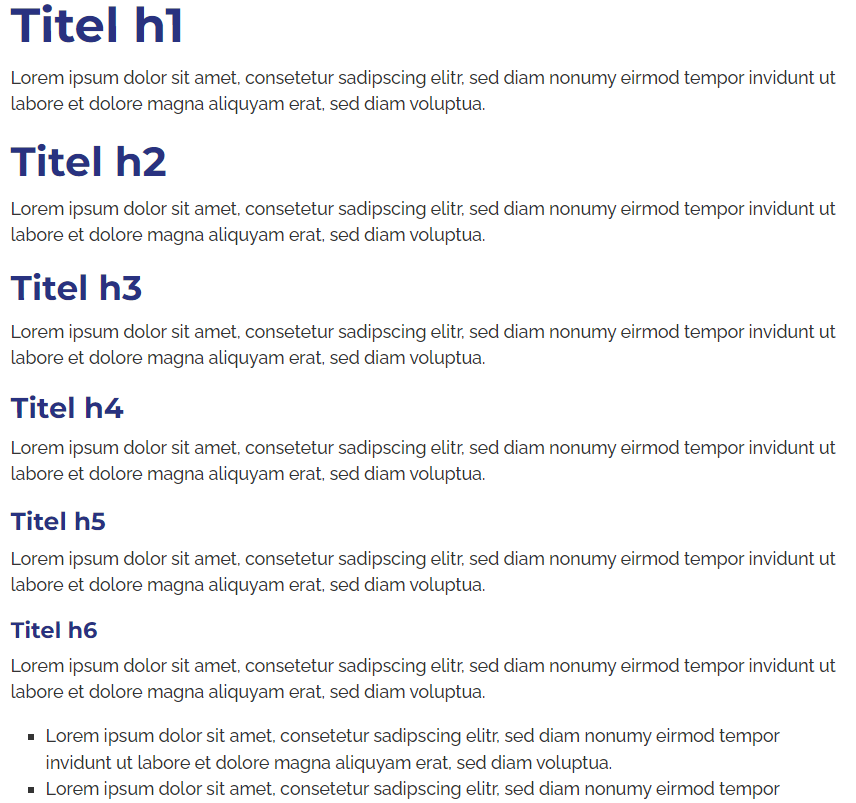
Nebenan sehen Sie das Styling-Showcase von dr-code.ch:
Besonders wenn Sie für eineN AuftraggeberIn eine Website erstellen, kann eine solche Übersicht hilfreich sein. Es müssen gar nicht alle Darstellungen enthalten sein – aber die wichtigsten sind sinnvoll.
Sie können ganz einfach den nachfolgenden HTML-Code kopieren und ihn im Texteditor einfügen. Verwenden Sie dabei unbedingt die HTML-Ansicht des Editors:
<p>Lauftext - Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<h1>Titel h1</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<h2>Titel h2</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<h3>Titel h3</h3>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<h4>Titel h4</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<h5>Titel h5</h5>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<h6>Titel h6</h6>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<ul>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</li>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<ul>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</li>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</li>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</li>
</ul>
</li>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</li>
</ul>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<ol>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</li>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<ol>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</li>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</li>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</li>
</ol>
</li>
<li>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</li>
</ol>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<p><a href="#">Dies ist ein Link</a></p>
<p><strong>So sieht halbfett aus ...</strong></p>
<p><em>... so die kursive Schrift ...</em></p>
<p><strong><em>... und so die halbfett-kursive Schrift.</em></strong></p>
<p>Es folgt eine Trennlinie
<hr>
</p>
<p>
<table width="100%">
<tr><td>Das ist eine Tabelle</td><td>Lorem ipsum dolor</td><td>Lorem ipsum dolor</td><td>Lorem ipsum dolor</td></tr>
<tr><td>Lorem ipsum dolor</td><td>Lorem ipsum dolor</td><td>Lorem ipsum dolor</td><td>Lorem ipsum dolor</td></tr>
</table>
</p>
<p>
<form>
Nun noch ein Formular:
<label>Textfeld</label><br />
<input type="text">
<label>Textarea</label><br />
<input type="textarea">
<input type="submit" value="Abschicken">
</form>
</p>
<p><blockquote>Dies ist ein Blockquote: Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</blockquote></p>Schon haben Sie eine Übersichtsseite mit den wichtigsten Stylings erstellt, über welche sich einfacher und anschaulicher diskutieren lässt.
Werbung