Trick # 328 | Dieser Beitrag beinhaltet 878 Wörter. – Geschätzte Lesezeit: ca. 5 Minuten.
Im Kontaktformular-Modul des Divi-Themes lassen sich auch Radio-Buttons und Checkboxes anlegen. Bloss stellt Divi dann diese Felder immer untereinander als Block dar. Mit ein wenig CSS-Code lassen sich die Felder aber auf einer Zeile – eben: inline – oder in Spalten ausrichten.
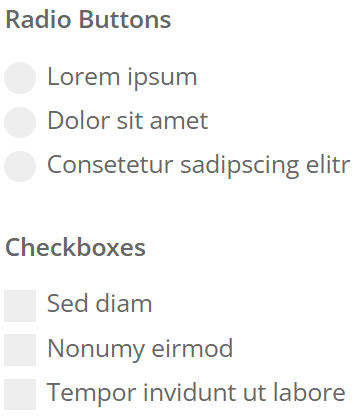
Nebenan sehen Sie die Standarddarstellung von Checkboxes und Radio-Buttons im Divi-Formular:
Die Elemente werden in einem Block dargestellt und untereinander aufgelistet. Das mag häufig passen – aber nicht immer.
Formular-Auswahlfelder inline ausrichten
Um die Auswahlfelder auf einer Zeile zu platzieren, vergeben Sie dem Formular-Modul eine CSS-Klasse namnes «checkboxes-radio-buttons-inline». Diese fügen Sie im Tab «Erweitert» unter «CSS-ID & Klassen» ins Textfeld «CSS-Klassen» ein.
Ausserdem benötigen Sie den folgenden CSS-Code. Kopieren Sie diesen und fügen Sie ihn in das CSS-Stylesheet Ihrer Website (unter Design/Customizer/Zusätzliches CSS ein:
.checkboxes-radio-buttons-inline .et_pb_contact_field_options_list span {
display: inline-block;
margin-right: 30px;
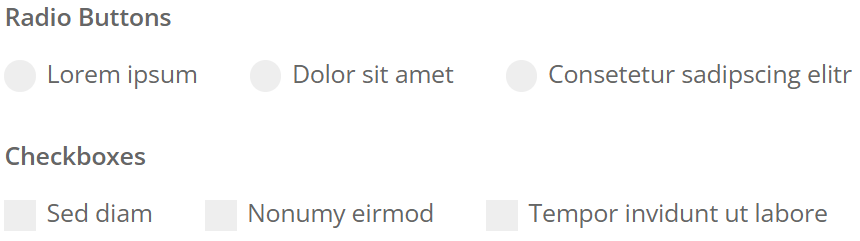
}Das Formular sieht nun aus wie hier dargestellt. Die Auswahlfelder werden auf einer Zeile platziert. Klicken Sie auf das Bild für eine grössere Ansicht:
Doch es geht noch mehr …
Formular-Auswahlfelder in Spalten ausrichten
Besonders wenn die Felder unterschiedlich lange Beschriftungen haben, könnte Sie dieser Hack interessieren. Die Auswahloptionen werden damit in Spalten ausgerichtet.
Wiederum müssen Sie eine CSS-Klasse im Formularmodul eingeben – diesmal «checkboxes-radio-buttons-columns». Diese fügen Sie im Tab «Erweitert» unter «CSS-ID & Klassen» ins Textfeld «CSS-Klassen» ein.
Ferner benötigen Sie CSS-Code. Kopieren Sie den folgenden Block und fügen Sie ihn in das CSS-Stylesheet Ihrer Website ein – im Backend unter Design/Customizer/Zusätzliches CSS:
.checkboxes-radio-buttons-columns .et_pb_contact_field_options_list {
display: flex;
flex-flow: row wrap;
}
.checkboxes-radio-buttons-columns .et_pb_contact_field_checkbox,
.checkboxes-radio-buttons-columns .et_pb_contact_field_radio {
flex-basis: 33%;
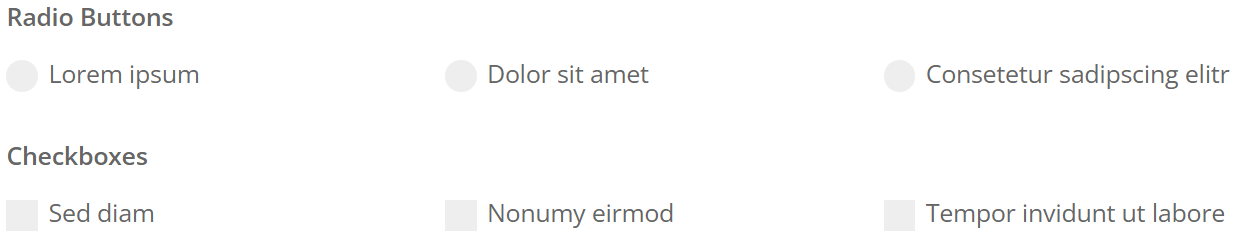
}Nun sind die unterschiedlich langen Optionen sauber in Spalten ausgerichtet. Klicken Sie auf das Bild für eine grössere Ansicht:
In Zeile 7 des CSS-Codes sind 33% als Spaltenbreite definiert. Für dreispaltige Darstellungen perfekt – der Wert lässt sich aber für eine andere Anzahl Spalten anpassen.
Werbung