Trick # 311 | Dieser Beitrag beinhaltet 1227 Wörter. – Geschätzte Lesezeit: ca. 7 Minuten.
Das Divi-Theme bietet von Haus aus eine stattliche Zahl Spaltendarstellungen an. Damit lässt sich schon ganz gut arbeiten – in einzelnen Fällen bräuchte man aber eine andere Aufteilung. Wie Sie dies schaffen, zeigen wir Ihnen in diesem Tipp.
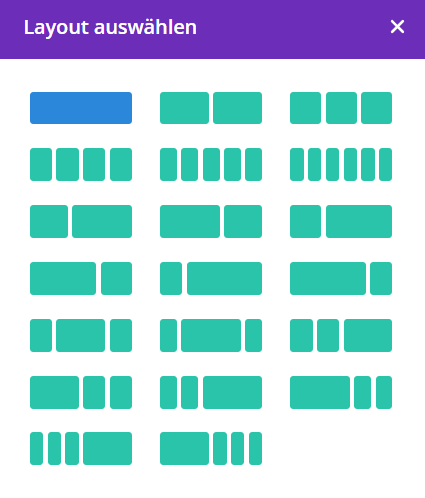
Das Divi-Theme offeriert dem Webmaster eine ansehnliche Zahl an Spalten-Varianten:
Von ein- bis sechsspaltig ist alles dabei. Teils gleichmässig verteilt, oder auch mal mit Platz für Seitenleisten.
Doch ab und an bräuchte man vielleicht was anderes. Zum Beispiel ein 4-spaltiges Design, das aber nicht 25%|25%|25%|25% aufweist, sondern was völlig exotisches. Logisch, dass Divi keine Sonderkonfektionen enthält; aber immerhin können Sie die bestehenden Elemente bearbeiten.
Probieren Sie es aus und fügen Sie eine neue Divi-Zeile in den Divi-Builder ein. Wählen Sie ein Layout nach Wahl; wir nehmen hier als Beispiel ein 4-spaltiges:
Spalte 1
25 %
Spalte 2
25 %
Spalte 3
25 %
Spalte 4
25 %
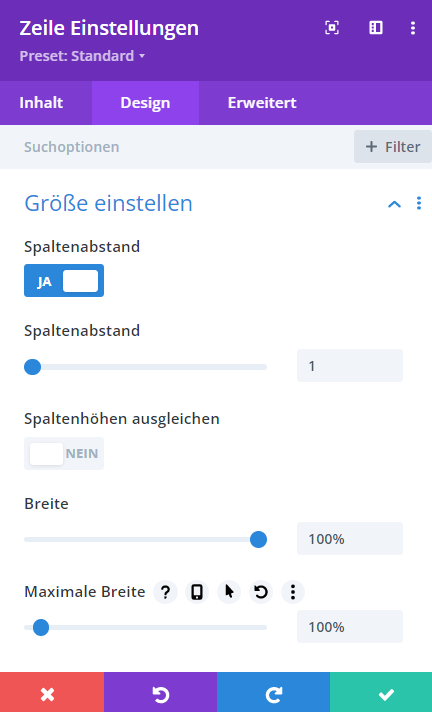
Bevor Sie die Spaltenbreite anpassen, sind zwei Einstellungen wichtig:
- Vergewissern Sie sich, dass die Zeilenbreite und die maximale Zeilenbreite beide auf 100 % eingestellt sind.
- Stellen Sie sicher, dass für die Zeile eine benutzerdefinierte Breite des Randsaums aktiviert und auf 1 eingestellt ist.
Für beide Einstellungen bearbeiten Sie die Zeile, klicken auf den Tab «Design» und dann auf «Grösse einstellen». Aktivieren Sie nun «Spaltenabstand» und legen Sie diesen auf «1» fest. Bei der Breite und der maximalen Breite sind es jeweils «100%».
Nun können Sie die Spaltenbreiten nach Wunsch festlegen. Vergessen Sie dabei nicht: Die Breite ist auf 100% eingestellt – die gesamte Prozentzahl aller vier Spalten muss also immer genau 100 % ergeben.
Für unser Beispiel hier möchten wir folgende Werte:
- Spalte 1: 10%
- Spalte 2: 20%
- Spalte 3: 60%
- Spalte4: 10%
Dies erreichen wir mit jeweils einer Zeile CSS-Code je Spalte. Dafür bearbeiten Sie erneut die 4-spaltige Divi-Zeile, klicken bei der ersten Spalte auf das Zahnrad, dann auf den Tab «Erweitert». Nun ein Klick auf «Benutzerdefinierte CSS» – hernach fügen Sie die Zeile «width: 10% ;» in das Fenster «Hauptelement» ein. Die Schritte wiederholen Sie mit den Spalten 2 bis 4. Passen Sie dabei jeweils die Prozentwerte der gewünschten Spaltenbreite an.
Nachfolgend noch die zu verwendenden Zeilen für unser Beispiel:
Spalte 1:
width: 10% !important;
Spalte 2:
width: 20% !important;
Spalte 3:
width: 60% !important;
Spalte 4:
width: 10% !important;Nun zeigt sich die Spaltenverteilung so:
Spalte 1
10 %
Spalte 2
20 %
Spalte 3
60 %
Spalte 4
10 %
Massgeschneidert, eben.
Werbung