Trick # 196 | Dieser Beitrag beinhaltet 786 Wörter. – Geschätzte Lesezeit: ca. 4 Minuten.
Im Divi-Theme können Sie mehrere Elemente nebeneinander darstellen. Für die Responsive-Ansichten auf Tablets und Mobiltelefonen reiht Divi diese Elemente dann untereinander auf. Das ist meist gut so – hin und wieder passt das aber eben nicht. Die Reihenfolge lässt sich jedoch auf Mobilanzeigen mit einem kleinen Trick korrigieren.
Für eine abwechslungsreichere Gestaltung werden darzustellende Elemente häufig in abwechselnder Reihenfolge platziert. Zum Beispiel Bild links – Text rechts und in der nächsten Zeile dann Bild rechts – Text links.
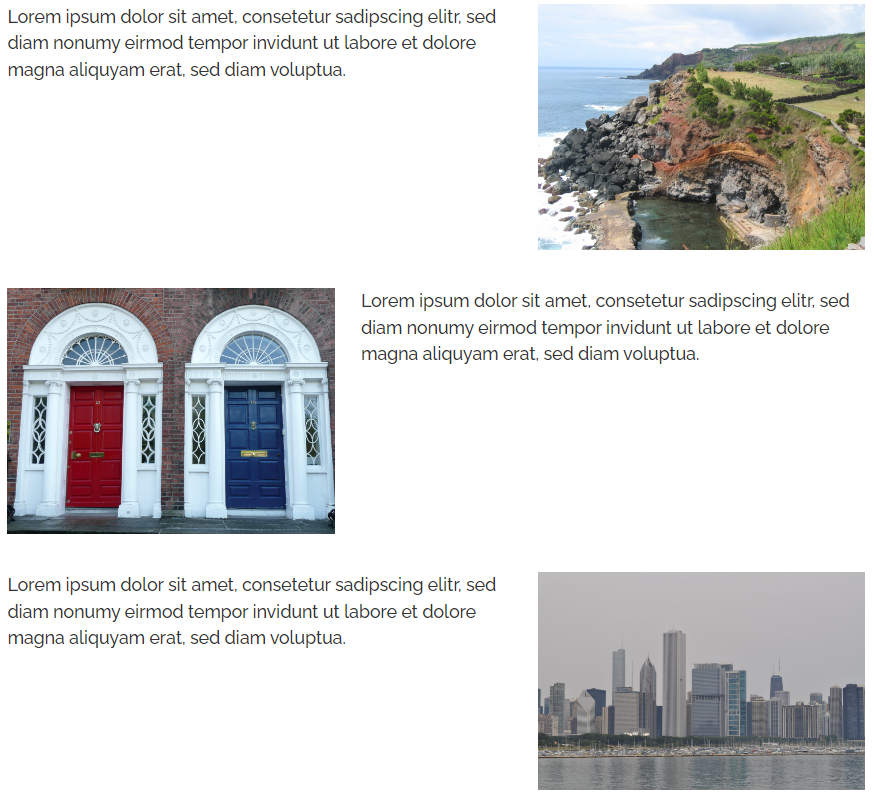
Für eine solche Gestaltung eignet sich das Divi-Theme eigentlich vorzüglich, wie dieser Screenshot einer Anzeige auf dem Desktop-Monitor zeigt:
- Text – Bild
- Bild – Text
- Text – Bild
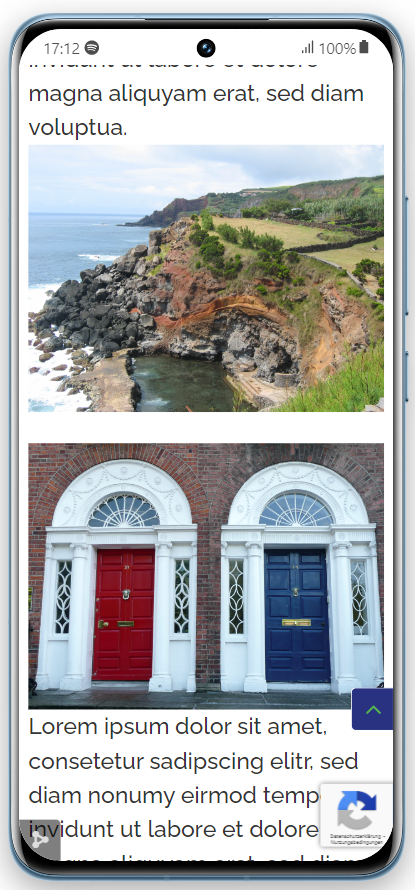
Auf Mobilgeräten reiht Divi dieselbe Struktur hingegen untereinander ein:
Also:
- Text
- Bild
- Bild
- Text
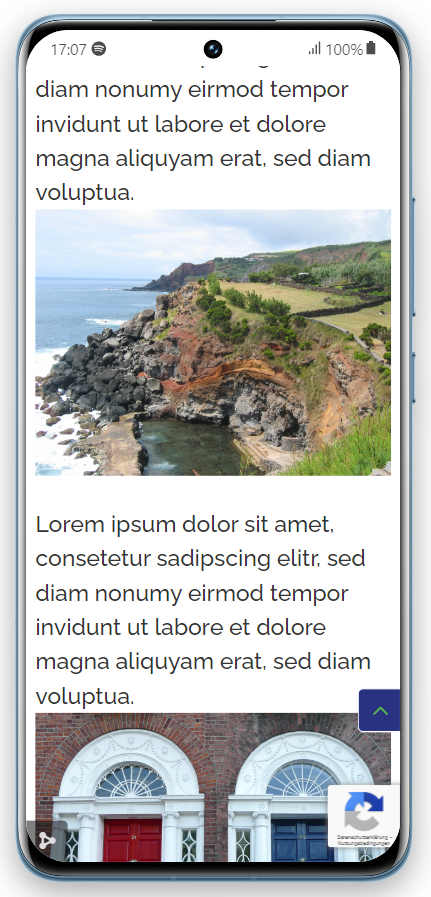
Bloss ergibt das wenig Sinn, wenn zwei Bilder aufeinander folgen. Ein Umbau tut not. Im Beispiel möchten wir die Reihenfolge
- Text
- Bild
- Text
- Bild.
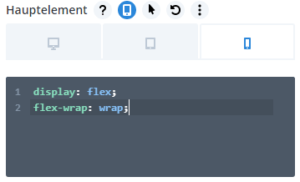
 Das gelingt mit ein paar Zeilen CSS-Code. Öffnen Sie die «Erweitert»-Einstellungen der Zeile, die Sie anpassen möchten (in unserem Beispiel also die zweite Zeile) und wählen Sie dort «Benutzerdefinierte CSS». Im Textfenster «Hauptelement» klicken Sie auf das Smartphone und fügen den folgenden CSS-Code ein:
Das gelingt mit ein paar Zeilen CSS-Code. Öffnen Sie die «Erweitert»-Einstellungen der Zeile, die Sie anpassen möchten (in unserem Beispiel also die zweite Zeile) und wählen Sie dort «Benutzerdefinierte CSS». Im Textfenster «Hauptelement» klicken Sie auf das Smartphone und fügen den folgenden CSS-Code ein:
display: flex;
flex-wrap: wrap; Nun öffnen Sie den «Inhalt» der soeben bearbeiteten Zeile und wählen die erste Spalte aus wo im Beispiel der Text enthalten ist. Auch in dieser Spalte können sie «Erweitert» und dann «Benutzerdefinierte CSS». Erneut können Sie im Hauptelement das Smartphone auswählen und den folgenden Code einfügen:
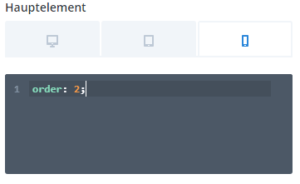
Nun öffnen Sie den «Inhalt» der soeben bearbeiteten Zeile und wählen die erste Spalte aus wo im Beispiel der Text enthalten ist. Auch in dieser Spalte können sie «Erweitert» und dann «Benutzerdefinierte CSS». Erneut können Sie im Hauptelement das Smartphone auswählen und den folgenden Code einfügen:
order: 2;Damit wird bestimmt, dass diese Spalte auf dem Smartphone in der Reihenfolge auf Platz 2 steht. Dasselbe können Sie nun mit der zweiten Spalte wiederholen, bloss wird dort nach genau gleichem Muster folgender Code eingefügt:
order: 1;Werbung