Trick # 323 | Dieser Beitrag beinhaltet 2251 Wörter. – Geschätzte Lesezeit: ca. 12 Minuten.
Hin und wieder stellen Websites Prozesse dar. Schritt 1, Schritt 2, Schritt 3 usw. Solcherlei lässt sich mit dem Divi-Theme gut bewerkstelligen. Die Schritte lassen sich mit einem Pfeilsymbol verdeutlichen. Wir zeigen Ihnen wie das geht.
Zunächst sind einige Einrichtungsschritte erforderlich. Fangen Sie zunächst mit einer eine Divi-Zeile mit mehreren Spalten an (wir empfehlen deren drei) und fügen Sie die gewünschten Module ein. Sie können auch alle Einstellungen in den Spalten anpassen: z. B. eine Hintergrundfarbe, einen Rahmen etc.
Das könnte z.B. so aussehen:
Schritt #1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Schritt #2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Schritt #3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Um mehr Platz zwischen den Spalten zu erhalten, bearbeiten Sie die Divi-Zeile und wechseln auf den Tab «Design». Dort können Sie unter «Grösse einstellen» die Buttons «Spaltenabstand» und «Spaltenhöhe angleichen» aktivieren und den Spaltenabstand auf 4 setzen.
Damit ist das Problem der Abstände auf dem Desktop gelöst. Nun müssen Sie auch für die Tablet- und Telefon-Layouts mehr Platz schaffen, um Raum für das Symbol unterhalb der Spalteninhalte zu erhalten.
Gehen Sie dazu in den Einstellungen der ersten Spalten auf die Registerkarte «Erweitert». Öffnen Sie «Benutzerdefiniertes CSS» und klicken Sie neben dem Hauptelement auf das Telefonsymbol. Klicken Sie auf die Registerkarte «Tablet» und fügen Sie folgenden Code ein:
margin-bottom: 75px !important;Diese Einstellung gilt automatisch sowohl für Tablets wie auch für Smartphones. Wiederholen Sie diesen Schritt bei allen Spalten Ihrer Divi-Zeile – abgesehen von der letzten Spalte.
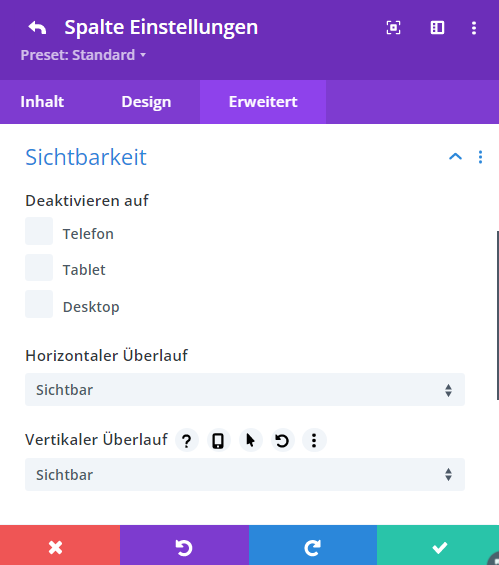
Eine weitere Einstellung, die möglicherweise erforderlich ist, ist die Einstellung des sichtbaren Überlaufs der Spalten. Dazu öffnen Sie erneut die Spalteneinstellungen, wechseln auf die Registerkarte «Erweitert» und bearbeiten die Option «Sichtbarkeit» ein. Dort setzen Sie «Horizontaler Überlauf» und «Vertikaler Überlauf» auf «Sichtbar». Wiederholen Sie diesen Schritt für alle Spalten der Divi-Zeile.
Werfen wir nun zwischendurch einen Blick auf die Divi-Zeile, wie wir sie bislang eingerichtet haben:
Schritt #1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Schritt #2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Schritt #3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Nun geht es an den CSS-Code: Wir haben hier zwei Schnipsel, die sich leicht unterscheiden. Einer von ihnen ergibt einen Pfeil, der nach rechts zeigt, während der andere einen Pfeil zeigt, der nach unten zeigt. Die Position des Pfeils ist auch unterschiedlich, je nachdem, wo das Symbol hinzugefügt wird.
Hinzufügen des Symbols für den Desktop
Gehen Sie in den Einstellungen für die erste Spalte auf die Registerkarte «Erweitert» und öffnen Sie «Benutzerdefiniertes CSS». Gehen Sie nach unten zum Eingabefeld «Nachher». Bewegen Sie den Mauszeiger über den Titel «Nachher» und klicken Sie auf das Telefonsymbol. Dadurch werden die Registerkarten «Desktop», «Tablet» und «Telefon» geöffnet. Fügen Sie dieses erste Snippet nur in die Registerkarte «Desktop» ein.
Wiederholen Sie diesen Schritt bei allen Spalten Ihrer Divi-Zeile – abgesehen von der letzten Spalte.
content: '\24'!important;
font-family: 'ETMODULES';
font-size: 50px!important;
font-weight: bold;
color: #293280;
position: absolute;
top: 50%;
right: -55px;Hinzufügen des Symbols für Tablet und Telefon
Nun gehen Sie in den Einstellungen für die erste Spalte auf die Registerkarte «Erweitert» und öffnen Sie den Schalter «Benutzerdefiniertes CSS». Gehen Sie hinunter zum Eingabefeld «Nachher». Bewegen Sie den Mauszeiger über den Titel «Nachher» und klicken Sie auf das Telefon-Symbol. Dadurch werden die Registerkarten «Desktop», «Tablet» und «Telefon» geöffnet. Fügen Sie das folgende zweite Snippet nur in der Registerkarte «Tablet» ein. Dies wirkt sich sowohl auf das Tablet als auch auf das Telefon aus.
Wiederholen Sie diesen Schritt bei allen Spalten Ihrer Divi-Zeile – abgesehen von der letzten Spalte.
content: '\22'!important;
font-family: 'ETMODULES';
font-size: 50px!important;
font-weight: bold;
color: #293280;
position: absolute;
left: calc(50% - 25px);
bottom: -50px;Das war’s. Das Resultat ist das folgende:
Schritt #1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Schritt #2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Schritt #3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
Werbung