Trick # 282 | Dieser Beitrag beinhaltet 761 Wörter. – Geschätzte Lesezeit: ca. 4 Minuten.
Normalerweise stellt Divi die zu präsentierenden Inhalte mit gebührendem Abstand an. Jedoch lassen sich auch mit dem Divi-Theme Inhalte überlappen – etwa Textblöcke. Wie’s geht, zweigen wir Ihnen heute.
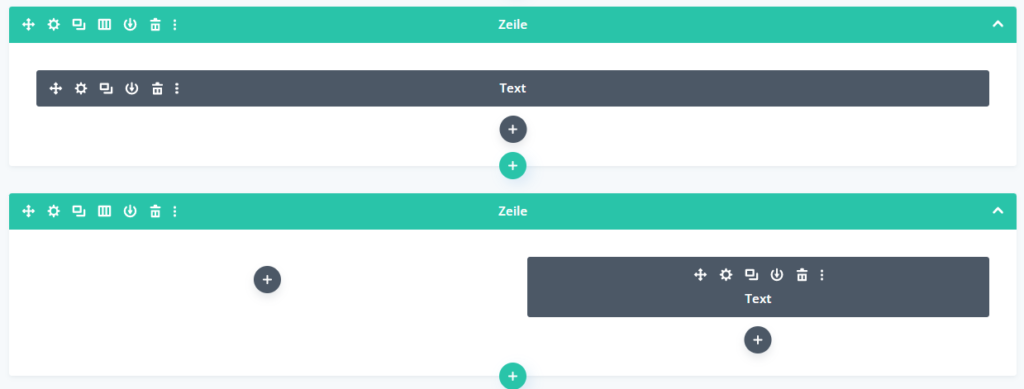
Zunächst benötigen Sie zwei Zeilen im Divi-Layout. Eine mit einer einspaltigen Darstellung (in welche Sie ein Textmodul einfügen) und eine mit zwei Spalten (in die rechte Spalte kommt ebenfalls ein Textfeld). Etwa so:

Nun füllen Sie den Hintergrundtext in das obere Textmodul ab, den Vordergrund-Text in das untere. Stylen Sie diese Texte ein wenig. Wir machen volgendes Beispiel:
- oberes Textmodul: Divi-KnowHow
- unteres Textmodul: für Profis
das sieht zunächst so aus:
Divi-KnowHow
für Profis
Jetzt wollen wir den unteren Text über den oberen legen. Dafür benötigen wir ein wenig CSS-Code. Kopieren Sie die nachfolgenden Zeilen, bearbeiten Sie das zweite Textmodul, wählen Sie den Tab «Erweitert», klicken Sie auf «Benutzerdefinierte CSS» und fügen Sie den CSS-Code ins Fenster «Hauptelement» ein:
margin-top: -45px;
margin-left: 220px;Nun speichern Sie das ganze und sehen sich das Resultat an:
Divi-KnowHow
für Profis
Die Pixelwerte des CSS-Codes sind natürlich nur Beispiele. Sie werden diese nach Ihren Wünschen anpassen müssen. Mit ein wenig pröbeln, sollte das aber nicht allzu schwierig sein.
Wie man übrigens Bilder überlappen lässt, haben wir Ihnen bereits in einem früheren Beitrag aus der Praxis von Dr. Code gezeigt.
Werbung


