Trick # 263 | Dieser Beitrag beinhaltet 1007 Wörter. – Geschätzte Lesezeit: ca. 6 Minuten.
Icons sind eine tolle Möglichkeit, das Menü der Website interessanter zu gestalten. Das richtige Icon sieht gut aus und gibt dem Nutzer einen Hinweis darauf, worum es sich bei dem Link handelt. Icons im Menü anzuzeigen ist überdies kein Hexenwerk.
Das erste Snippet gilt für die Menüpunkte der obersten Ebene. Das funktioniert mit dem Standard-Divi-Menü, mit dem Menümodul, im Theme Builder oder an jedem anderen Ort, an dem das Modul verwendet wird. Nachdem Sie den Code kopiert und eingefügt haben, können wir weitere Anpassungen vornehmen, wie z. B. das Ersetzen des Symbols oder der Farben.
Fügen Sie also den folgenden Code im Stylesheet Ihrer CSS-Website ein. Unter Design/Customizer/Zusätzliches CSS:
/* Icons der ersten Menüebene hinzufügen */
nav li a:before {
font-family: 'ETMODULES';
content: '\24';
text-align: center;
vertical-align: middle;
margin-right: 10px;
margin-left: -10px;
color: #293280;
font-size: 1em;
transition: all .3s ease;
}Damit ist die oberste Menüebene schon mal mit Icons versehen.
Das zweite Snippet wendet das Symbol auf die Submenü-Links an. Damit wird den Dropdown-Elementen des Divi-Menüs im Menü-Modul oder im Standardmenü ein Symbol hinzugefügt. Auch diesen Code können Sie unter Design/Customizer/Zusätzliches CSS in das CSS-Stylesheet Ihrer Website einfügen:
/* Icons den Submenü-Links hinzufügen */
nav li li a:before {
font-family: 'ETMODULES';
content: '\24';
text-align: center;
vertical-align: middle;
margin-right: 10px;
margin-left: -10px;
color: #293280;
font-size: 1em;
transition: all .3s ease;
}Die obigen Schnipsel versehen alle Links des Haupt- und Untermenüs mit demselben Symbol. Das lässt sich aber noch ändern.
Verschiedene Symbole für unterschiedliche Menülinks
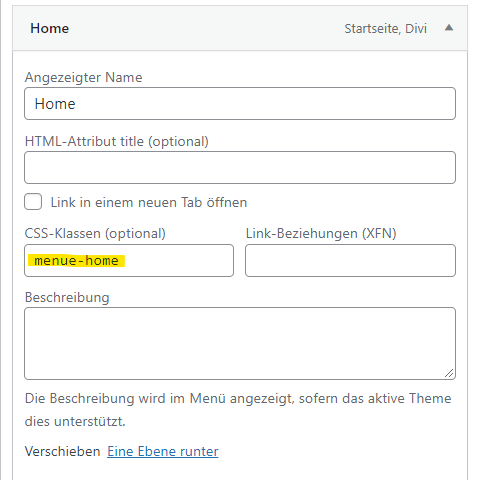
 Interessant wird’s, wenn Sie allen Links unterschiedliche Icons zuweisen. Alles, was Sie tun müssen, ist, eine neue CSS-Klasse für jeden Menüpunkt hinzuzufügen. Hier ist ein Beispiel für das Hinzufügen einer eigenen Klasse zu einem Menüpunkt. Die Klasse können Sie unter Design/Menüs hinzufügen. Bearbeiten Sie einfach einen gewünschten Menüpunkt:
Interessant wird’s, wenn Sie allen Links unterschiedliche Icons zuweisen. Alles, was Sie tun müssen, ist, eine neue CSS-Klasse für jeden Menüpunkt hinzuzufügen. Hier ist ein Beispiel für das Hinzufügen einer eigenen Klasse zu einem Menüpunkt. Die Klasse können Sie unter Design/Menüs hinzufügen. Bearbeiten Sie einfach einen gewünschten Menüpunkt:
Nun können Sie via CSS-Code das richtige Icon zuweisen. Wir möchten der Homepage ein Haus-Symbol hinzufügen, also legen wir den Divi-Icon-Code «e074» für das CSS-Snippet fest – siehe Zeile 3 des folgenden Codes. Auch diesen können Sie dem CSS-Stylesheet im Backend unter Design/Customizer/Zusätzliches CSS einfügen:
.menue-home > a:before {
font-family: 'ETMODULES';
content: '\e074';
text-align: center;
vertical-align: middle;
margin-right: 10px;
margin-left: -10px;
color: #293280;
font-size: 1em;
transition: all .3s ease;
}Diesen Schritt können Sie für weitere Menülinks wiederholen. Eine Übersicht über die Divi-Icons mit den zugehörigen CSS-Codes finden Sie hier. Vergessen Sie nicht, im CSS-Stylesheet das «\» vor den Codes einzufügen.
In unserem Fall sieht das Menu dann so aus:
![]()
Es ist aber noch mehr drin …
Hover-Effekte für die Divi-Menüsymbole
Nachdem wir die Snippets in unsere Website eingefügt und die Icons ausgewählt haben, können wir die Icons nun ein wenig anpassen. Beim hovern (wenn Sie also die Maus über einen Submenü-Link bewegen) ändert das Symbol z.B. die Farbe und das Symbol und der Link bewegen sich nach rechts. Hier ist ein Snippet, welches dies erreicht. Auch dieses können Sie unter Design/Customizer/Zusätzliches CSS dem Stylesheet Ihrer Website hinzufügen:
nav li ul li a:hover:before {
margin-left: -7px;
color: #59B14B !important;
transition: all .3s ease;
}Wie immer können Sie auch diese CSS-Codes nach Ihrem Gusto anpassen.
Aber wir setzen noch einen drauf:
Icons oberhalb des Navigationspunkts platzieren
Wenn Sie die Icons nicht vor sondern lieber zentriert über dem jeweiligen Navigationslink anzeigen möchten, gibt es auch hierfür eine Lösung.
Sie benötigen den folgenden CSS-Code. Sie wissen schon: Design/Customizer/Zusätzliches CSS:
nav>ul>li>a {
flex-direction: column;
}
nav li a:before {
margin-bottom: 20px;
margin-right: auto!important;
margin-left: auto!important;
}
nav>ul>li.menu-item-has-children>a:first-child:after {
position: relative!important;
top: 20px!important;
}So. Das war’s auch schon.
Werbung


