Trick # 278 | Dieser Beitrag beinhaltet 736 Wörter. – Geschätzte Lesezeit: ca. 4 Minuten.
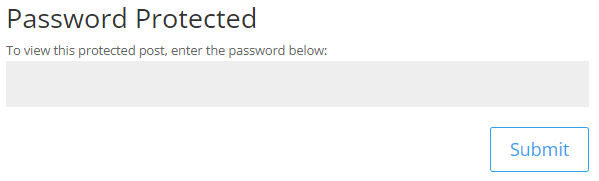
Unter WordPress lassen sich Seiten und Beiträge passwortgeschützt veröffentlichen. Wird dann der Inhalt aufgerufen, erscheint zunächst eine Passwortabfrage, welche im Divi-Theme aber reichlich karg daher kommt. Sie lässt sich indes mit einfachen Mitteln verschönern. Hier erfahren Sie, wie das geht.
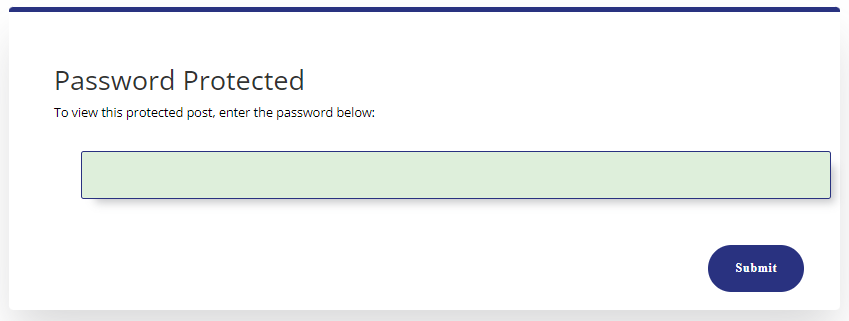
Mehr individuelle Style können Sie dem Formular mit folgendem Code beibringen. Diesen können Sie in das CSS-Stylesheet Ihrer Website kopieren – im Backend unter Design/Customizer/Zusätzliches CSS:
.post-password-required .et_password_protected_form {
width: 50%;
margin: 0 auto;
margin-top: 25vh;
margin-bottom: 25vh;
background: #fff; /* Hintergrundfarbe */
padding: 60px 40px 80px 50px;
border-top: 6px solid #293280;
border-radius: 5px;
box-shadow: 0 30px 50px -6px rgba(64, 65,72,.2);
}
.et_password_protected_form p input {
background: #59b14b33; /* Hintergrund Passworteingabe */
color: #fff;
border-radius: 3px!important;
border: 1px solid #293280!important; /* Rand Passworteingabe */
box-shadow: 10px 10px 10px -6px rgba(64, 65,72,.3);
margin: 30px 30px;
}
.et_password_protected_form > p {
color: #000000; /* Schriftfarbe */
}
.et_password_protected_form .et_submit_button {
color: #fff!important; /* Button Schriftfarbe */
font-family: "Montserrat"!important;
border-width: 0px!important;
border-radius: 26px;
letter-spacing: 1px;
font-size: 13px;
font-weight: 800!important;
background-color: #293280; /* Button Hintergrundfarbe */
padding-top: 15px!important;
padding-bottom: 15px;
padding-left: 30px!important;
padding-right: 30px;
}
.et_password_protected_form .et_submit_button {
display: block;
float: right;
margin: 8px auto 0;
font-family: inherit;
cursor: pointer;
}
.et_pb_button:hover:after {
opacity: 0;
}
.et_password_protected_form .et_submit_button:hover {
background-color: #59B14B; /* Button Hintergrundfarbe Hover */
color: #fff!important; /* Button Schriftfarbe Hover */
font-family: "Montserrat"!important;
border-width: 0px!important;
border-radius: 26px;
letter-spacing: 1px;
font-weight: 800!important;
padding-top: 15px!important;
padding-bottom: 15px;
padding-left: 30px!important;
padding-right: 30px;
}Werbung
Die Metatexte (Datum, Kategorie, AutorIn) erscheinen im Divi-Blog-Modul standardmässig unter dem Titel als Links. Es gibt aber die Möglichkeit, daraus Schaltflächen zu bauen und diese über das Bild zu legen. Hier zeigen wir Ihnen, wie Sie dies ...
Nun: Dr. Code liebt das Divi-Theme. Aber Divi hat auch Macken. Gehörige sogar. Eine der gröbsten sind die verkorksten Listen, welche Divi produziert. Ob Aufzählungen oder Bullet-Points: das sieht meist nicht gut aus. Es lässt sich aber beheben. ...
Heute zeigen wir Ihnen, wie Sie ein bestimmtes CSS-Styling einzig und alleine auf der Homepage Ihres Webauftritts aktivieren. Auf allen anderen Seiten wird das Styling nicht berücksichtigt. Ein kleiner praktischer Trick fürs Webdesign.
Mit einem ganz einfachen Trick kann der Button im Divi-Theme mit einem sanften 3D-Effekt versehen werden. Bewegt man dann die Maus über die Schaltfläche wird diese (mit Schein) etwas angehoben.
Keine Inhalte gefunden.