Trick # 257 | Dieser Beitrag beinhaltet 577 Wörter. – Geschätzte Lesezeit: ca. 3 Minuten.
Das Divi-Theme beinhaltet ein adrettes Zählermodul. Doch standardmässig zeigt dieses stets ein Prozentzeichen als Einheit an. Das passt natürlich nicht immer. Sie können das Zeichen aber auf einfache Weise entweder ganz ausblenden oder – noch besser – es mit einer anderen Einheit ersetzen.
Im Divi-Builder können Sie neben Texten, Bildern und vielem mehr auch einen Zähler einfügen. Ist recht hübsch gemacht – hier sehen Sie ein Beispiel:
%
Nun, die Prozenteinheit wird natürlich nicht in jedem Fall passen. Da haben Sie zwei Möglichkeiten:
1. Anzeige ganz ohne Einheit
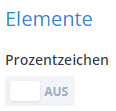
 Wenn Ihnen die Zahl ohne Einheit reicht, ist das rasch erledigt. Öffnen Sie das eingefügte Zählermodul, klicken Sie auf «Elemente» und schalten Sie beim Punkt «Prozentzeichen» auf «Aus».
Wenn Ihnen die Zahl ohne Einheit reicht, ist das rasch erledigt. Öffnen Sie das eingefügte Zählermodul, klicken Sie auf «Elemente» und schalten Sie beim Punkt «Prozentzeichen» auf «Aus».
Das sieht dann so aus:
Es geht aber noch mehr. Dafür benötigen Sie eine neue CSS-Klasse und ein wenig Code im Stylesheet.
2. Prozentzeichen mit anderer Einheit ersetzen
Zunächst setzen Sie die CSS-Klasse. Öffnen Sie hierfür das Zählermodul und wechseln Sie auf «Erweitert». Dort können Sie unter «CSS-ID & Klassen» im Textfeld «CSS-Klasse» einen passenden Namen vergeben. Wenn Sie etwa Mikrometer als Einheit festlegen möchten, vergeben Sie z.B. «unity-micro-meter» als Klasse.
Merken Sie sich den Klassennamen gut, kurzum werden Sie ihn benötigen.
Nun öffnen Sie das CSS-Stylesheet Ihrer Website. Dieses finden Sie unter Design/Customizer/Zusätzliches CSS. Dort können Sie den folgenden Code einfügen – den Term «unity-micro-meter» müssten Sie mit der vorhin gesetzten CSS-Klasse (in den Zeilen 1 und 4) ersetzen; ebenso müsste die Einheit in Zeile 5 angepasst werden:
.unity-micro-meter .percent-sign {
display: none;
}
.unity-micro-meter .percent-value:after {
content: 'μm';
padding-left: 5px;
}%
Einen Wermuthstropfen hat die Sache: So kann ich im Divi-Zähler bloss statische Zahlen anzeigen lassen. Dynamische Werte sind nicht – oder noch nicht – auf einfache Weise möglich. Das wär natürlich cool.
Es gibt zwar Plugins von Drittherstellern und es lässt sich auch programmieren – das ist aber ziemlich haarig. Denkbar, dass Divi hier mal noch nachgerüstet wird.
Werbung


